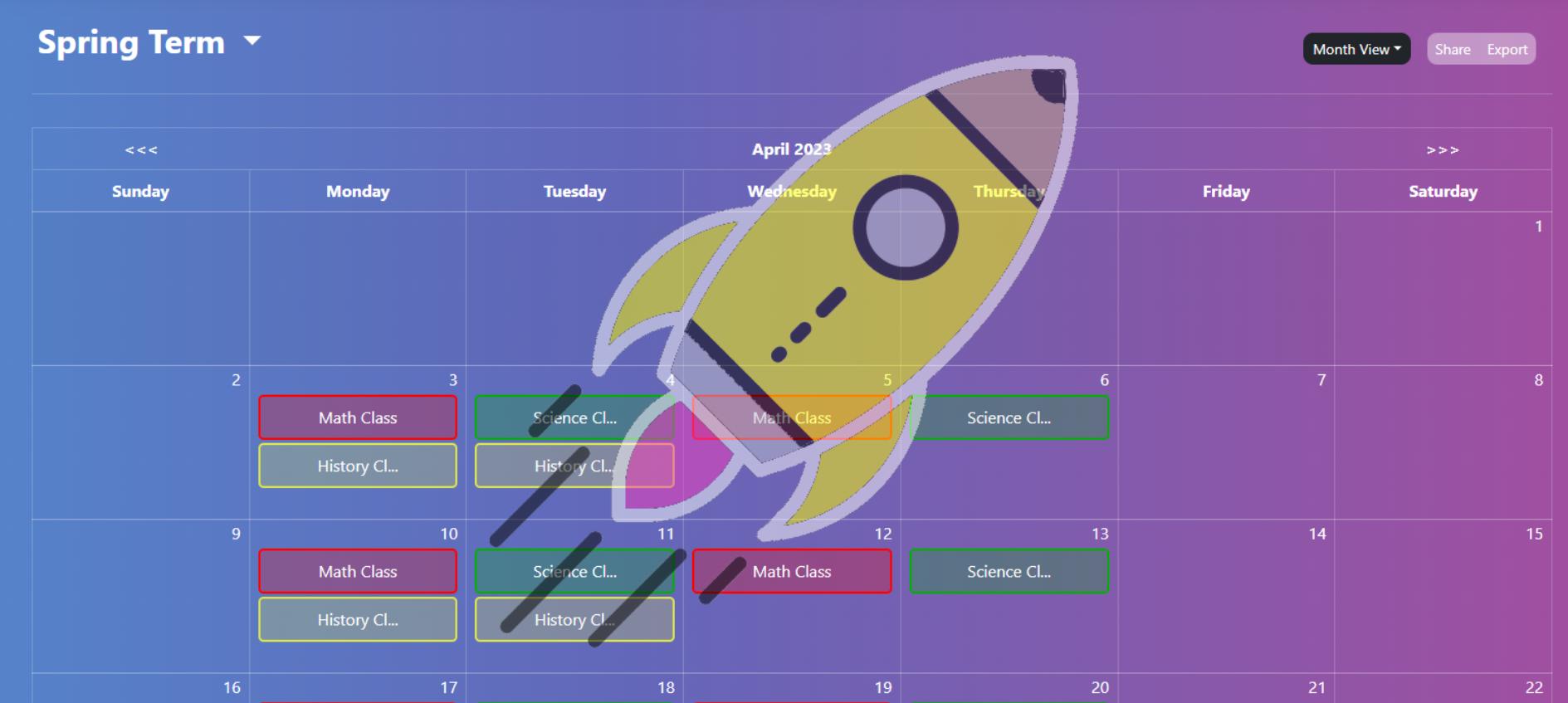
The LIFTOFF Calendar was built over the course of 6 months, as part of Drexel University's Computing and Informatics courses.
Our team had 20 weeks to build a project from scratch following the Agile methodology. During this time, we learned how to utilize
languages such as HTML, CSS, JavaScript, PHP, and SQL, as well as libraries such as Bootstrap 5, AJAX, and JQuery to build a fully
functional web application.
Unfortunately, our budget for this project is $0, which means we couldn't pay for hosting. Because the site was built primarily with PHP,
we have been unable to find a trusted service to host our site for free. If you go to
our live site,
you'll see a working home page and about page and that's it. I am currently working on converting the rest of our files to plain HTML, CSS, and JS
so that everyone can see the amazing work that was put in to this project.
While you may not be able to see the whole site in action, here is something you can look at. This is a function I wrote in our calendar to create
a monthly calendar given the month, year, and calendar name:
// Function to Create the Month View Calendar
function createMonthCalendar(m, y, c){
// Store month and year
var curr_month = m;
var curr_year = y;
// Calculate the number of days in the current month
var num_days = new Date(curr_year, curr_month, 0).getDate();
// Calculate the day that the month starts on
var start_day = parseInt(new Date(curr_month + "/1/" + curr_year).getDay());
// Calculate the number of boxes that should be created
var total_boxes = num_days+start_day-1;
while(total_boxes %7 != 0) total_boxes++;
// Store todays information for different output
var td = [new Date().getDate(), new Date().getMonth()+1, new Date().getYear()+1900];
// Start the New Calendar
$("tbody").append("");
// Create the Calendar
for(var x = 1; x<= total_boxes; x++){
// Format the Month as A String
mstr = ""+curr_month
if(curr_month<10) mstr = "0"+mstr;
// Format the Day as A String
dstr = ""+(x-start_day);
if((x-start_day)<10) dstr = "0"+dstr;
// Format the Full Date as A String
var tdstr = curr_year+"-"+mstr+"-"+dstr;
// If this box is not an actual day in the month, it is there for aesthetics
if(x < start_day+1 || x > num_days+start_day) $("tbody").append("");
// If this box is an actual day in the month, and is TODAY, make it bold and blue
else if(x-start_day == td[0] && m == td[1] && y == td[2]) $("tbody").append(""+(x-start_day)+"");
// This box is an actual day in the month but is not today
else $("tbody").append(""+(x-start_day)+"");
// Week is over, move to the next week
if(x%7 ==0) $("tbody").append(" ");
}
// Get all the events for this month
var firstd = curr_year+"-"+curr_month+"-1";
var lastd = curr_year+"-"+curr_month+"-"+num_days;
getEvents(firstd, lastd, c);
}